Vamos hoje configurar as informações que ficam logo ao lado onde fica o Facebook Like Box no tema padrão do Prestashop.
Esta área é muito útil para disponibilizar informações resumidas de entrega, modo de pagamento, suporte e etc.
Como a maioria das opções do Prestashop vamos trabalhar com módulos.
Então acione MÓDULOS>>MÓDULOS
Role a página até o campo de busca e digite "Bloco de CMS personalizado"
Agora vamos configurar. Clique em Configurar.
Já existem dois blocos exemplos cadastrados como exemplo. Podemos editá-los ou excluir e criar os nossos.
Acontece que ele possui uma área predeterminada obedecendo as posições que já existem no tema. E algo até que eu considero uma falha é que se cadastrar um terceiro, este não aparece na frente da loja. Tendo então de manter somente dois cadastrados.
Desta forma eu sugiro que altere os existentes.
Sempre o primeiro cadastrado aparecerá no site da esquerda para direita.
Então vamos personalizar o bloco de nossa loja exemplo. Clica em Editar no desejado.
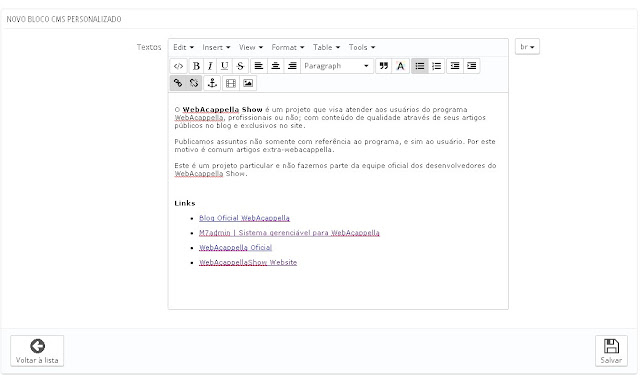
Será disponibilizado um editor com opções de personalização quanto inclusão de vídeos, links e códigos html.
Outro detalhe importante e que também acho falho é que a área na loja é limitada. Então dependendo do que se incluir não é garantido aparecer na loja. Observe a figura acima a informação inclusa e observa na figura abaixo que houve um corte.
O ideal então é após salvar verificar na loja e ajustar se necessário.
Após alterações salve e pronto.
Para ver como nossa loja exemplo está ficando clique aqui.