Este artigo não tem nenhuma relevância com o Webacappella, porém achei bacana postar no blog devido que o WebacappellaShow não só traz artigos diretamente ao programa, mas sim ao profissional ou pessoa que o utiliza.
Este artigo será útil para aquele profissional que passa por algumas destas situações.:
1) Para aquele que tem um plano de hospedagem limitada ou uma revenda limitada e que utiliza o e-mail profissional, ou seja email@seudominio .
2) Aquele profissional que tem um cliente que não quer dar prioridade ao e-mail profissional nem que você o pague pra isso.. rs To dizendo aqueles teimosos mesmo que você pergunta. Fulano, você está acessando seu e-mail profissional? E a resposta quase sempre é : "- Eu acostumei com o gmail nem lembro do outro.. Posso ficar só com o Gmail não?"
O que acontece que muita gente é acostumada em utilizar o serviço de e-mail do g-mail. Sem dúvidas é um dos melhores serviços de e-mail das atualidades. Até mesmo em seu plano comum e gratuito.
Mas a questão é disponibilizar um e-mail do g-mail no website diminui a credibilidade do seu cliente (dono do site) perante ao cliente dele. E diminui a credibilidade de quem desenvolveu o site perante quem o está visitando.
Então existem duas complicações maiores nesta situação.
1) Concorrer com a qualidade do gmail e espaço fornecido por ele
2) Mudar o hábito seu e ou do cliente em usar preferencialmente o e-mail profissional
Mas já ouviram aquele ditado: Se não pode contra eles junte-se a eles? (axo que é isso mesmo, rs) .. Pois então.. é mais ou menos isso que vou explicar neste artigo.
É isso mesmo, vamos incentivar a usar o gmail. Mas o e-mail que será divulgado será o e-mail profissional.
Como assim? Não entendeu? Vamos orientar nosso cliente a usar somente o g-mail. Isto sua conta g-mail pessoal como sempre usou.
Para os que não sabem o Gmail tem uma configuração em que você pode sincronizar com uma ou mais contas de outros domínios.
Funciona mais ou menos assim:
Eu tenho a conta do gmail webacappellashow@gmail.com e a digamos profissional contato@webacappellashow.com.br
Então como vai funcionar: Após fazer as devidas configurações na minha conta webacappellashow@gmail.com, vou passar a usá-la para receber quanto enviar e-mail da conta contato@webacappellashow.com.br.
Baum num é?
Então vou explicar tudo em um passo a passo:
1º ) Logue na sua conta g-mail e clique na catraca no canto superior direito:
2º ) Clique em configurações no menu suspenso que abrir
3º) Na tela que abrir terá uma série de opções em azul abaixo da palavra Configurações.
Procure a Contas e Importação. Clique nela.
4º) A primeira coisa vamos configurar para os e-mails que enviarmos pela conta g-mail saiam com a conta profissional, no caso do exemplo a contato@webacappellashow.com.br.
Então procure o trecho "Enviar e-mail como" e clique em "Adicionar outro endereço de e-mail que você possui"
Na tela que se abrir você vai configurar da seguinte maneira:
Nome: É livre para você digitar da forma que quer que seu nome seja exibido quando receberem um e-mail seu.
Endereço de e-mail: Preencha com o e-mail profissional que vai utilizar . No caso deste exemplo será contato@webacappellashow.com.br
Deixe marcado "Tratar como um alias" e "clique em Próxima Etapa"
Na tela que se abrir será necessário configurar o seu servidor de saída referente a conta profissional. No meu caso usar as configurações de saída do e-mail contato@webacappellashow.com.br
Essas configurações variam de acordo com a configuração de sua hospedagem.
Confirmado as configurações o gmail enviará um e-mail para sua conta profissional com um código de confirmação. Então entre na sua conta profissional e pegue este código:
Volte nas configurações da conta no g-mail e informe o código no campo "Digite e confirme o código de confirmação e clique em "Confirmar"
4º) Para que o g-mail assuma mesmo a conta profissional como a principal, faremos mais alguns ajustes. Após ter feito as configurações anteriores você será redirecionado para a dela de Contas e importação.
Vá de novo a área "Enviar e-mail como":
Então onde defina que o gmail utilize a conta profissional como padrão e certifique que "Sempre responder como endereço padrão" esteja marcado. No caso deste exemplo ficará assim:
5º) Agora vamos configurar para recebermos os e-mails enviados para a conta profissional no Gmail. Então todos os e-mails que foram destinados no contato@webacappellashow.com.br vou receber no webacappellashow.@gmail.com.
Procure então na tela de "Contas e Importação" por "Receber e-mails de outras contas"
Clique em Adicionar uma conta de e-mail POP3 que você possui.
No campo endereço de e-mail informe seu e-mail profissional. No caso do exemplo contato@webacappellashow.com.br.
Clique em "Próxima Etapa"
Agora será necessário você entrar com as credenciais da conta profissional e as configurações referente as portas de entrada .
Estas configurações podem variar de acordo com sua hospedagem.
Caso você queira manter uma cópia das mensagem recebidas no seu provedor da conta profissional marque "Deixar uma cópia de mensagem recuperada no servidor" . Eu não aconselho, para não gastar espaço da hospedagem do domínio profissional.
6º) Vamos testar?
TESTE DE ENVIO:
Vou enviar um e-mail usando o g-mail já configurado, para outra conta pessoal que tenho.
Repare na imagem que ao eu escrever o e-mail já mostra que está saindo da conta profissional contato@webacappellashow.com.br.
Agora vou abrir a outra conta e verificar como chegou o e-mail
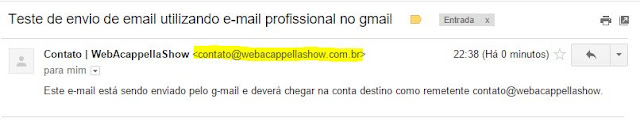
Vejam, recebi o e-mail com o remetente contato@webacappellashow.com.br e que foi enviado pelo gmail.
Tudo certinho até agora.
Agora vamos ver como será se eu responder este e-mail.
Veja bem, ao clicar em responder já apareceu que eu estaria respondendo pra o e-mail profissional contato@webacapellashow.com.br
Checando a resposta no e-mail do Webacappellashow
Lá está a resposta recebida tudo perfeitinho.
TESTE DE RECEBIMENTO
Agora utilizando minha conta pessoal, irei enviar um e-mail para contato@webacappellashow.com.br e terei que recebê-lo pelo gmail.
Este será o e-mail que estou enviando de teste:
Agora vou no gmail do WebacappellaShow conferir.
Certíssiomo, e-mail recebido
Vou responder só pra ver com que e-mail sairá a resposta:
Sucesso total: Tudo perfeito
Pois é isso aí gente, peço desculpa por postar algo que não tem nada haver com o Webacappella. Mas é uma solução que muita gente desconhece..
Agora se seu cliente quer usar a conta g-mail.. pode incentivar a vontade..Divulgue o e-mail profissional e use o gmail sem problemas.
Abraço a todos.