A Lei Geral de Proteção de Dados Pessoais (LGPD ou LGPDP), Lei nº 13.709/2018 é legislação brasileira que regula as atividades de tratamento de dados pessoais e que também altera os artigos 7º e 16 do Marco Civil da Internet.
Então influi tudo referente a proteção de dados, e não simplesmente colocar um aviso em seu site. É importante lembrar que quem trabalha na área de desenvolvimento de sites, é como qualquer um, deve ter sua política interna em tratar os dados de seus clientes e também não pense, que é só fazer o site entregar com um aviso de cookies e se der algum problema do site não está devidamente seguindo as normas, este está livre de qualquer responsabilidade com a desculpa que o dono do site é o responsável sobre todo o conteúdo. Pois a forma que o site trata a coleta de dados é de responsabilidade do desenvolvedor. Ele é caracterizado pela Lei no papel de operador.
Ou seja, se você trabalha com criação / desenvolvimento de sites (até mesmo se fornece serviços de hospedagem) deve-se preocupar sim o quão mais profundo sobre a LGPD.
Eu até agora fiz vários cursos gratuitos, e no meu ponto de vista; estes passam informações globais, mas não aprofundada sobre o assunto. Então aconselho também que todos fiquem por dentro da Lei na íntegra. Aconselho também, como farei em breve, cursos mais completos e também uma pesquisa árdua considerando palestras de profissionais da área.
Mais pra frente vou tentar postar no blog algum estudo mais profundo sobre a LGPD, mas confesso que ainda não me sinto 100% preparado para isso. O que eu posso dizer que no site tudo quanto é cookie em que se possa chegar a uma pessoa tanto com informações de dados direta e sensível deve ser declarado.
Alguns exemplos: Qualquer integração com rede social (seja ele pixel ou mesmo plugin de página, até mesmo apresentação de vídeos do Youtube ), formulário de contato, plugins de chat de atendimento; etc.
Bom, mas como dito, ainda vou preparar um post mais aprofundado neste assunto. Enquanto isso estarei mostrando várias formas de se implementar o controle de cookies em seu site de forma gratuita mostrando várias plataformas que encontrei pela Internet.
Hoje então vamos começar falando sobre a CookieYes
Eu gostei na Cookie Yes foi no estilo de cores, da forma da mensagem de consentimento e suas opções.
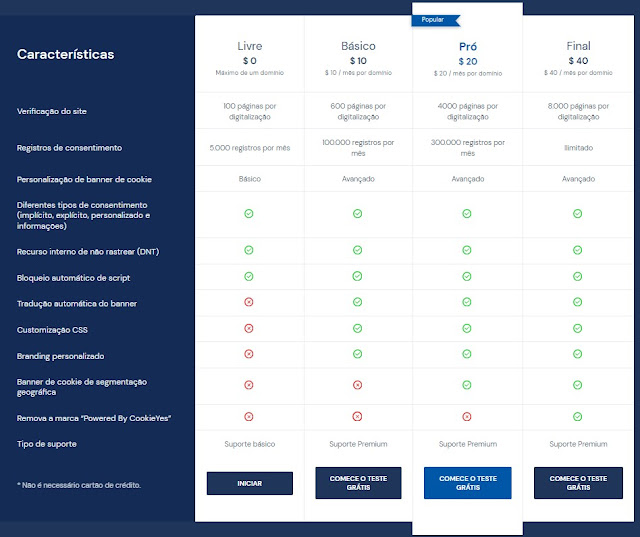
Abaixo um print da tabela de preços da CookieYes na data de hoje. Lembrando que antes de se cadastrar é sempre aconselhável ler Os Termos e condições quanto a Política de privacidade. Uma vez que pode ser alterado a qualquer momento.
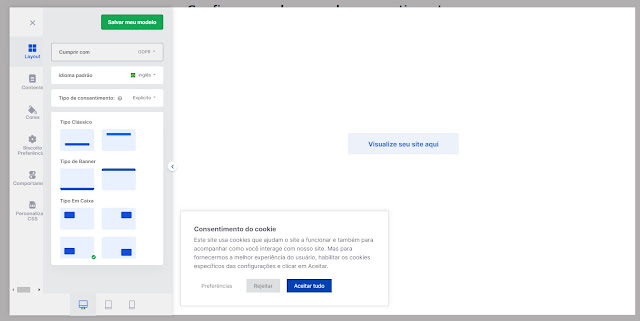
Após de cadastrar em uma conta gratuita, na primeira tela é disponibilizado a escolha do modelo do banner de consentimento.
Clicando em Customizar surge várias opções tais idioma, textos configuráveis, cores e até mesmo a opção de configurar o CSS. Porém, não se preocupe de configurar nada agora, deixe para o final (pois em teste, tudo que salvei antes de implementar o código no site, não ficou salvo).
Uma dica importante é você criar sua página de Política e informar na customização.
Já na próxima etapa é fornecido um código para ser inserido no seu website. Este deve ser colocado no na primeira linha do head do site Web Acappella
Após adicionar o código publique o site já com o código para continuar nas configurações do Cooke Yes.
Após clique em Verificar para a detecção que o banner está ativo.
Com esse código adicionado além de aparecer o banner de consentimento, o próprio CookieYes escanei os cookies usados no seu site cada qual em sua categoria. E você tem todo o controle sobre editar, excluir ou alterar e até mesmo incluir novos cookies pelo painel da plataforma.
Portanto, observei que no site, nada das configurações que eu havia feito estavam salvas. Optei em iara para o Dashboard configurar tudo novamente. Lá após configurar tudo novamente passou a funcionar minhas configurações no site.
Um detalhe importante, é que mesmo selecionando nas configurações o idioma Português Brasileiro, os textos explicativos de cada cookies continuaram em inglês.
Gostei muito do CookiYes, pois mesmo no plano gratuito consegui configurar as cores do banner de consentimento. O que em muitos outros com opção gratuita não é possível.