Olá galera do bem, antes de iniciar esta postagem gostaria de deixar bem claro que não sou um expert em SITES RESPONSIVOS, em SITES MOBILES e nem em SEO.
Sei algumas coisas, mas não sou nenhum mestre e ainda tenho muito que aprender. Porém sou o tipo de pessoa curiosa, procuro ter a mente aberta (olhar a xícara em várias posições, ter vários pontos de vista) e não saio aceitando a primeira notícia que chega a mim. Procuro pesquisar e estudar bastante antes de dar o meu aceite. Pode me chamar de teimoso..não ligo..heheh
Mas uma coisa é certa, gosto de usar muito a lógica em qualquer assunto. Então essa postagem é baseado em algum conhecimento que tenho + pesquisas e estudos que ando fazendo + lógica.
Aceito qualquer comentário que venha somar em meus conhecimentos. Eu até peço que comentem.
A primeira coisa a fazer é se perguntar: - Porque quero um site responsivo?
Se veem por aí muitas postagens conceituando um site responsivo como um site preparado para dispositivos móveis por se adaptar em qualquer resolução. Pois a conclusão que cheguei após vários estudos, vários testes, várias simulações, lido e relido as exigências do Google referente versão mobile do site, tenho um conceito um pouco diferente.
"No meu ponto de vista site responsivo é aquele que ajusta seus elementos para uma melhor visualização em qualquer resolução. " Nada além do que isso; por ser responsivo não significa que ele está pronto para ser rankeado pelo Google no que se trata dispositivos móveis.
Pois se alguns elementos não estiverem seguindo as regras exigidas pelo google, mesmo sendo responsivo não entra no rankeamento. O mesmo acontece para sites que são desenvolvidos no intuiteo de serem mobiles. Se não passarem por certas regras do Google também não serão classificados.
Outro detalhe, se você não tem um site responsivo e não tem ele em versão Mobile, apenas em pesquisas feitas em celulares ele não aparece no rankeamento. Uma vez que hoje é uma desvantagem devido ao avanço da quantidade de internautas que optaram utilizar mais o celular para navegação.
Agora vem o foco: Estes internautas que estão optando utilizar os dispositivos móveis para navegação são o mesmo público direcionado para o site do seu cliente? Pensando por este lado o % diminui um pouco. Pois é visível aos olhos que estes internautas mobiles, utilizam mais o celular para bate papo, aplicativos (o que não é a mesma coisa que um site responsivo e nem um site versão mobile), redes sociais,leitura de artigos de blog por exemplo e vocês sabem mais ou menos os demais melhor do que eu.
De repente possa até ser mais interessante ter um aplicativo do que uma versão mobile.
Estava esquecendo de citar: Ter o MENU DE OPÇÕES responsivo também não faz do site ser responsivo. e nem dele uma versão Mobile.
Em algumas pesquisas que fiz me deparei com algumas situações que acho bacana citar aqui, sendo que este primeiro artigo desta série é mais para termos os primeiros entendimentos.
Fiz um pesquisa pelo google sobre sites totalmente responsivos e bem conceituados. Então de uma centenas de sites que visitei separei alguns para mostrar neste artigo juntamente com algumas observações feitas por mim.
O 1º foi: https://nightwalk.withgoogle.com/en/home
Veja ele em tela inteira no desktop.
Agora veja o mesmo executando o tesste do goole
link: https://www.google.com/webmasters/tools/mobile-friendly/?url=https%3A%2F%2Fnightwalk.withgoogle.com%2Fen%2Fhome
Passou no teste do google belezinha.
Mas reparem que surgiu um botão a mais e a imagem do fundo mudou,
........................................
--------
Neste 2º exemplo já fiz diferente. Reduzi a janela do navegador ao máximo para ver como o site ficaria na menor resolução do browser.O link do site analisado é http://www.radicaltesta.com/index_d.php
Veja o print:
Agora veja o resultado no teste do google
https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Fwww.radicaltesta.com%2Findex_d.php
Neste 2º exemplo não deveria também a logo aparecer no topo a esquerda? Ou ser mais semelhante uma da outra? Confesso que ainda estou aprendendo, e que realmente dá a impressão que existe versão do site Mobile além do site ser responsivo. Mas ainda não posso afirmar nada.
O que mais você leitor tem que fazer até agora é seguir a série das postagens pois muitas coisas serão reveladas. Tudo ao seu tempo, estamos somente nos familiarizando com "a coisa".
"Eu gosto muito de falar que ter dúvidas é a melhor coisa para se tornar um expert no assunto. "
PORTANTO HOJE EM 29/07/2016 , já foi corrigido o problema. Hoje o teste do Google mostra o seguinte resultado:
Mas mantive a imagem anterior para o entendimento de todos.
----------------------------------
No 3º exemplo, que mostra claramente o que já disse anteriormente neste artigo. "Não basta o site ser responsivo para ser classificado como uma versão mobile do site."
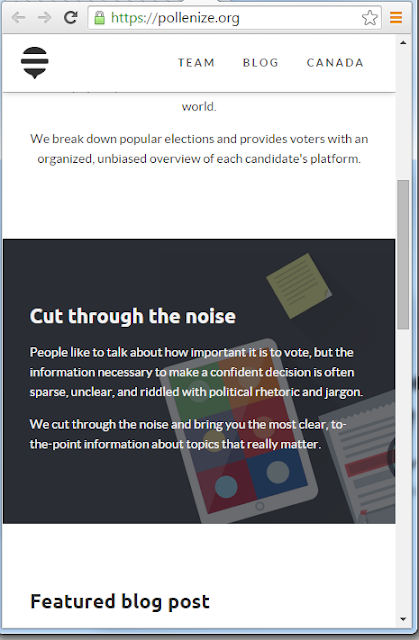
O link do site é este: https://pollenize.org/
Veja o print do site com a janela do browser na menor resolução possível, Vendo assim de primeira mão já pensamos que o site está pronto para mobile. Não é mesmo?
Agora veja pelo teste do Google: https://www.google.com/webmasters/tools/mobile-friendly/?url=https%3A%2F%2Fpollenize.org%2F
Comparem o resultado do site no visor e reparem que o Google determinou que o site "não compativel com dispositivos móveis."
Veja os erros : Conteúdo maior que a tela
Links muitos proximos
Então, depois de dois dias que já estava envolvido em estudos referente sites responsivos e Versão mobile, decidi refazer o teste neste mesmo site.
Reparem que a própria aparência do site no navegador reduzido ao máximo já mudou:
Refazendo o teste do google: Agora ele já passou nos testes. Veja o print:
Em nosso 4º exemplo foi o link http://taskka.com.br/, que também é considerado um site responsivo.
Este acredito eu que é um site responsivo sem ter outra versão para o celular , faça as comparações
Agora teste do google : https://www.google.com/webmasters/tools/mobile-friendly/?url=http%3A%2F%2Ftaskka.com.br%2F
Há muita semelhança entre as duas imagens não é? Este parece ser realmente um site responsivo sem versão mobile.
O que eu andei percebendo até agora, que criar um site responsivo vai depender muito do projeto do site e das condições.
Condições digo se já existe uma versão desktop, daí é melhor criar uma para mobile. Outra condição é se vai iniciar o projeto a partir do zero. Daí "pode ser" que a versão responsiva seja melhor.
Eu por exemplo prefiro ter o trabalho de fazer duas versões do site , uma desktop e outra mobile. Pois meu ponto de vista é o seguinte. A pessoa num mobille 70% das vezes vai acessar o site pq precisa acessar e já focado no que quer ver ou saber. Nem tudo que tem no site desktop é necessário ter na versão mobile. Vejo a versão mobile mais direcionada e focada a determinadas informações do site (isso dependendo do ramo de atividade, e do que o site é direcionado) Outro motivo, técnica usada pelas grandes lojas magazines é que a versão mobile sendo mais direcionada para seu objetivo ter o carregamento mais rapido no celular, pois dispensa apetrechos que podem ser usado na versão desktop.
Penso eu que a pessoa quando visita um determinado site pelo celular ela já vai focada no que realmente quer.
Por isso prefiro a versão mobile, pois desenvolvo mediante o foco principal de cada negócio:
Exemplo:
Uma versão mobile para um hotel, a pessoa vai na intenção de ver fotos das instalações e aptos, tem que ter um menu bilíngue, um acesso a reserva, contato, localização e como chegar e alguma informação mais relevante. Ela não quer ler a história do hotel, ou quem já se hospedou ali e etc.
Para um site de dj, é ter seu contato, talvez fotos de eventos que já participou, numero de telefone, talvez um player de música pois pode estar num local e querer curtir o som.
Poxa.. a versão mobile é resumida, não tem que ter tudo que na versão desktop tenha.
Você pode fazer o teste de compatibilidade com dispositivos móveis clicando aqui. Este teste é oficial da Google Developers.
Penso também.. Se responsivo fosse melhor porque o próprio site da google não seria? Pois site responsivo é o que se ajusta automaticamente na resolução. E todos temos certeza que para o Google seria mole ter um site responsivo.
O do Google como podem ver no print abaixo não se ajusta.
Veja o site do Google testado na sua própria ferramenta:
Se o site do Google não muda tanto assim da versão desktop para a versão mobile porque o seu site não é responsivo?
Outro gigante, o site do Submarino, também não é responsivo.
Vamos ver ele no teste do google:
E o gigantesco facebook ? Também não é um site responsivo.
Vamos ver agora no teste do Google.
Dái continua a pergunta: Porque criar um site responsivo? Pode ate ser devido as resoluções diferentes de monitores, televisões, telas de notebooks.. pode até ser isso, mas para ser classificado com um site para dispositivos mobile. Isto é um mito.
Dizer também que o site responsivo se posiciona melhor do que um site que tem a versão mobile também é um mito. Tanto que o próprio site do Google não é responsivo.
Ao decorrer dos artigos referente Mobile muito detalhes, serão mostrados, muitas dicas serão dadas e muitas soluções apresentadas.
Como já tinha dito, este artigo é para começamos a familiarizar e despertar dúvidas em que nos ajudarão tomar as decisões para cada projeto.
Nos próximos posts sobre este assunto, eu já irei mostrar vantagens e desvantagens de cada um e iniciar dicas de como fazer um site funcional com versão mobile; e ajustes que tenho vistos em websites feitos no WA RC em que a galera ainda não percebeu.
E como vocês observaram sendo ele responsivo ou mobile tem que passar no teste do Google. E se responsivo também tenho que acertar detalhes, porque não fazer duas versões? E outro detalhe é que criar um site responsivo requer muitas variáveis que as vezes gasta mais tempo do que criar duas versões.. (veremos isto com o decorrer do tempo)
Se desapontei alguém com este artigo peço desculpas. Mas se não encerrar por hoje vou virar a noite aqui digitando.
Outro motivo dessa série de postagens é que o WA RC ainda deixa muito a desejar. Vários recursos estão muito fracos e outros impossíveis de se fazerem. Digo eu que o WARC hoje é mais direcionado para sites muitos simples. Sem dizer que foram enfraquecidos vários recursos de SEO, botões, e só para ter uma idéia, o menu original do WA RC demora muito a carregar pelos dispositivos móveis.
Um grande abraço pra todos.