Vamos dar uma pausa no layout do tema padrão da loja Prestashop para trabalharmos com o cadastramento de categorias na nossa área administrativa.
Isso pois, como podem observar na imagem abaixo: As imagens de banners podem ser relacionadas a alguma parte da própria loja.
Então poderíamos usar as áreas dos banners para redirecionar pra categorias criadas como os produtos que estão em promoção, lançamentos, produtos grátis e até mesmo foca uma maior ênfase para uma categoria em que gostaríamos.
Então para não ter o trabalho de criar e inserir os banners sem a url do link e depois ter quer voltar para inserir; criaremos as categorias desejadas primeiro. Evitando assim um retrabalho.
Lógico que as categorias vai variar de cada loja. No caso desta loja exemplo pensei: Supondo que seria uma loja do Webacappella Show o que estaria disponível?
Então planejei de início as categorias com suas subcategorias assim:
CATEGORIA -> SUBCATEGORIA
- Grátis
- Lançamento
- Em promoção
- Templates
- Wa 4
- Wa RC (5)
- Prestashop
- Temas
- Módulos
- Plugins
- Scripts
- Ebooks
- Outros
- Aplicativos
Vamos aproveitar e apagar a(s) categoria(s) exemplos nativas do tema padrão
Basta clicar ao lado do botão ver referente a categoria e selecionar apagar.
Quando se apaga uma categoria o Prestashop tem o cuidado de perguntar o que fazer com os produtos que fazem parte da categoria a ser apagada.
Então você seleciona de acordo com sua situação e clique em Apagar novamente para finalizar a exclusão da categoria.
Então agora vamos adicionar nossas categorias.
Clique no botão + conforme imagem:
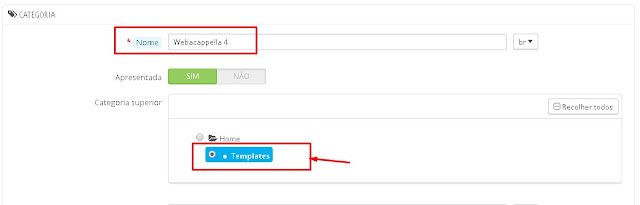
Defina no campo Nome o dome de sua categoria
Para que ela fique disponível na loja e apareça no mapa do site marque apresentada como SIM
Informe qual é a categoria superior a categoria cadastrada. Caso seja uma das categorias principais deixe Home marcado
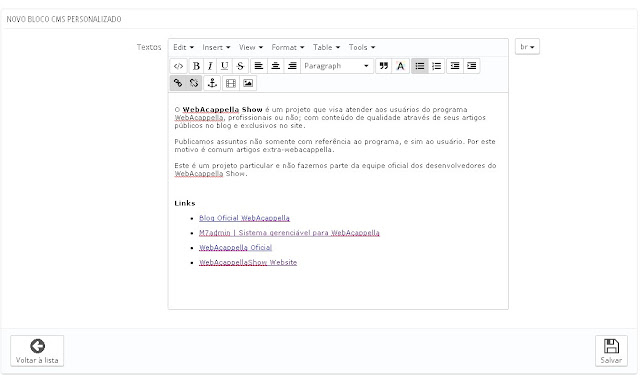
Escreva uma descrição para a categoria. Atenção: O texto vai aparecer por cima da imagem adicionada para categoria. Então ao criar a imagem (próximo campo) já deixe uma área separada para o texto.
E também configure a cor e estilo do texto usando as opções do editor.
Crie uma imagem (sugiro 870 x 150px) lembrando de separar uma área para o texto. e adicione.
ATENÇÃO PARA UM DETALHE QUE VERÁ NOS PRÓXIMOS CAMPOS.:
Toda vez que se deparar com o seguinte botão:
significa que tem que ser feito o cadastramento para cada idioma .
Por exemplo. a loja exemplo está configurada para que o visitante selecione ou a língua Englis ou a língua Portugue BR. Então terá q ser cadastrado dados no campo para cada língua.
Eu deixarei a loja apenas para Português, então só vou preencher dados para "br:
Continuando no campo Meta título, preencha com um título pensando em como alguém digitaria nos mecanismos de busca.
No campo meta descrição digite uma descrição da maneira que gostaria que aparecesse nos resultados do google. Tente algo a estimular o interesse das pessoas em visitar a página.
No campo palavras-chaves digite palavras ou trechos de palavras para que ajude os mecanismos de busca localizar a página. Após cada trecho ou palavra pressione enter.
No campo url você pode deixar o padrão fornecido pelo Prestashop ou digitar o seu. Eu gosto muito de personalizar separando as palavras por um hífen (-) . Lembrando que só aceita letras números e caracteres - e _ .
E depois assinale qual grupo de clientes terão acesso a página.
Veja como está ficando a página da categoria Templates até agora:
Agora para você cadastrar uma sub-categoria é simples:
Faça o mesmo processo acima e no campo onde define a categoria clique em "Expandir todos" e marque em qual categoria a subcategoria pertence . No nosso exemplo estou cadastrando a sub categoria de nome "Webacappella 4" na categoria que cadastrei acima de nome "Templates"
O resto dos campos segue o mesmo procedimento.
Veja on line clicando aqui