TEMA: SEO
ARTIGO: Revisado e Melhorado
VERSÃO: WA 4 | WA
Uma das exigências ou dica do Google é que as imagens do seu site sejam otimizadas para um melhor navegação.
Então um dos detalhes que devem ser obedecidos no seu site é manter a imagem no WebAcappella nas mesmas medidas em que forem criadas. Sem redimensioná-las pelo programa.
A dica então é você já pegar as medidas que ela vai ocupar no site utilizando a ferramenta "Zona de Cor" (Webacappella 4)
Então você saberá as medidas de Largura e Altura em que a imagem será criada. Daí utilizando um software de sua preferência você cria e exporta a imagem nestas medidas.
Já para o Wa Rc isso já não é possível, então sugiro você usar um programa de imagens tipo o Corel Draw definir a página com o tamanho do monitor (em pixels) e inserir a imagem desejada dentro da pagina. Assim você ajusta o tamanho da imagem no olhômetro e esporta já no tamanho escolhido. Eu costumo definir o tamanho do monitor considerando um monitor de 17", que é o mais comum.
Após a imagem exportada você pode utilizar um recurso on line para que a mesma imagem seja otimizada sem perder qualidade. Para isto acesse o site: https://tinypng.com/
Este site aceita imagens JPG e PNG. (as mais utilizadas).
Clique então em Drop your .png or .jpg files here! e faça o upload da imagem desejada.
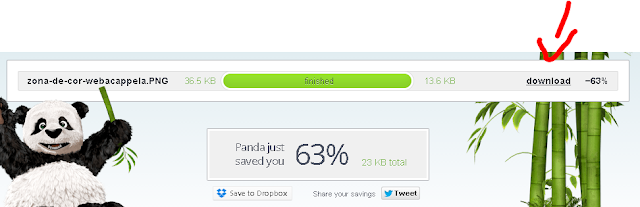
Após o site executar o processo ele informará o porcentual de otimização realizado, o tamanho da imagem antes e depois do processo.
Clique em Download pra baixar a imagem otimizada para seu computador.
Com a imagem otimizada agora inclua em seu projeto.