Para quem não segue o blog, deve estar estranhando esta postagem aqui. Se perguntando. O que tem haver Prestashop com WebAcappella?
Pra você que está nesta situação amigo, veja as outras postagem que tenho certeza que terá sua resposta. No mais, o blog é separado por temas. E todo artigo que se enquadrar em Prestashop 1.6 estará no tema certo.
Indo para o assunto do artigo. Após instalado o Prestashop 1.6 vem com um tema, digo: um layout padrão da instalação o qual você pode até alterar algumas "coisinhas". Pois a forma de lucro do Prestashop é vender temas (layouts, ou até mesmo em nome mais popular templates) e módulos em sua loja on line. Portanto é possível se encontrar na internet temas gratuitos.
Veja o tema padrão do Prestashop 1.6
A LeoTheme além de fornecer muitos temas interessantes para venda, disponibiliza temas gratuitos.
Por ética, não vou disponibilizar temas da Leo Theme para download e dou todos os créditos deste artigo a eles.
Até a data desta postagem o tema deste artigo estava disponível para download no site da LeoTheme, não posso garantir a disponibilidade futura.
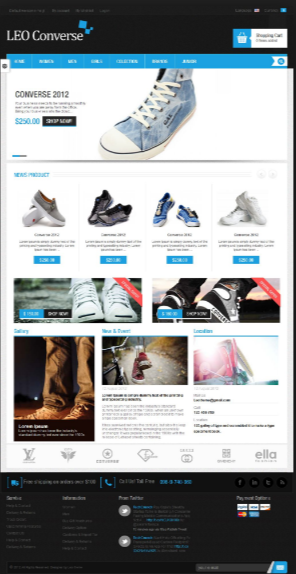
O Tema que estarei explicando sua instalação é LEO CONVERSE.
A primeira coisa é você baixar a versão certa. Digo o tema de acordo com a versão do seu Prestashop.
A maneira mais fácil de usar este tema pelo Quick Start, desta maneira você estará instalando o Prestashop do zero, porém em vez de o frente da loja, o tema ser, o padrão do PrestaShop será o tema Leo Converse.
Eu aconselho se quiser usar este método, e já tiver instalado a versão padrão. Apague totalmente a anterior, inclusive o banco de dados e faça uma nova instalação utilizando este método
Confesso que pelo método tradicional que seria buscando o arquivo do tema do meu computador e pelo método opcional; que seria buscando o arquivo pelo ftp; ambos, apresentaram erro e não instalaram. Iria continuar esta postagem explicando o método manual, mas pensei bem. Antes que começasse as configurações e cadastros a primeira etapa seria saber se o tema seria do agrado meu ou do meu cliente.
Perguntei a mim mesmo: Pra que continuar quebrando a cabeça instalando o tema manualmente? Perder tempo pra que? Se a cara da loja, digo o tema já é do meu agrado, se já vi a cara pela demo e já decidi que vou usá-lo, vou logo pelo método Quick Start.
E neste artigo estarei mostrando pra vocês como é fácil.
Mãos a obra:
Entre no seu Cpanel e vá para o grupo Banco de dados e selecione Banco de dados MySql
Crie seu banco de dados informando um nome e clique me Criar banco de dados
Agora crie um usuário pro banco.
Agora atribua todas as permissões para o usuário criado ao banco.
Agora que você já em o banco de dados preparado..vamos pra instalação.
Após baixado o arquivo zip pelo link citadok, descompacte-o em seu computador
Após descompactado será mostrado os seguintes arquivos:
Entre no gerenciador de arquivos da sua hospedagem pelo Cpanel
Supondo que vai instalar a loja em uma pasta denominada loja, crie a pasta.
Entre na pasta criada e faça upload do arquivo leo_converse_demo_quickstart;zip
Aguarde até completar todo upload
Após o download concluído descompacte o mesmo:
Agora entre pelo navegador no caminho definido para a loja; automaticamente será redirecionado para a pasta de instalação:
Escolha seu idioma e clique para avançar.
Concorde com os termos, até hoje não sei o porque colocam esta opção, tem que concordar mesmo ..rs
Agora informe s informações conforme solicitado, e clique em próximo
Informe os dados do banco de dados criado anteriormente: usuário e senha
Aguarde o processo de instalação
Terminado e ok? Então prontinho, você ja pode ver a carinha da sua loja ou acessar sua área administrativa com os dados fornecidos.
Abraços a todos..