Olá galera do bem,
Há um tempo atrás um colega necessitava colocar uma forma de acessar o webmail da Roundcube diretamente do site. Pude prestar este auxílio e estou então postando aqui para enriquecer nossa biblioteca WebAcappella
No exemplo vocês não conseguirão acessar pois não sabem a senha da conta de e-mail. Mas já dá pra ter uma noção
TEMA: E-MAIL | CÓDIGOS
ARTIGO: Revisado e melhorado
VERSÃO: WA 4 e WA RC
Vamos lá:
Vale a pena citar que acessar o webmail é algo que o internauta(visitante do site) não precisa ter acesso. Por isso eu acho interessante criar uma página que seja restrita para esta funcionalidade.
Só como exemplo não vou utilizar esta parte restrita para todos poderem visualizar.
Só como exemplo não vou utilizar esta parte restrita para todos poderem visualizar.
Em outra postagem estarei explicando de como criar um sistema de login bacana para se colocar no site WebAcappella.
Para esta funcionalidade utilizaremos o código abaixo:
<form action="http://endereço_do_site:PORTA/login/" method="POST" target="_blank">
<input type="hidden" name="login_theme" value="cpanel">
<input type="hidden" name="goto_uri" value="/3rdparty/roundcube/index.php">
<input type="hidden" name="login_theme" value="cpanel">
E-mail:
<input type="text" name="user" size="TAMANHOCAMPOEMAIL" alt="E-Mail" value="@domínio" onblur="if(this.value=='') this.value='E-Mail';" onfocus="if(this.value=='E-Mail') this.value='@endereço_do_site';">
Senha:
<input type="password" name="pass" size="TAMANHOCAMPOSENHA" alt="" value="" onblur="if(this.value=='') this.value='';" onfocus="if(this.value=='') this.value='';">
<button value="Login" name="Submit" type="submit" title="Login">Acessar</button>
</form>
Entendendo o código e fazendo alterações:
Observe as áreas do código em vermelho, estas serão substituídas por você.
endereço_do_site - Altere com o endereço do domínio referente ao e-mail , ex:Para o e-mail contato@webacappellashow.com.br usarei www.webacappellashow.com.br
PORTA : Substitua pela porta que acessa seu webmail. para descobrir basta acessar o webmail pelo cpanel da hospedagem. Assim você poderá saber a porta a ser utilizada.
E-mail: : Substitua com o texto que queira que apareça na frente do campo do e-mail
TAMANHOCAMPOEMAIL : Informe o tamanho que você quer o campo onde será digitado o e-mail
@domínio : Você preenche com uma máscara que irá aparecer no campo do e-mail antes que seja digitado algo ou pode deixar sem nada para que não apareça nada
Senha: Substitua com o texto que queira que apareça na frente do campo da senha
TAMANHOCAMPOSENHA: Informe o tamanho que você quer o campo onde será digitado a senha
Acessar: Substitua com o texto que você quer que apareça dentro do botão
O meu código alterado para este exemplo ficou assim:
<form action="http://www.webacappellashow.com.br:2095/login/" method="POST" target="_blank">
<input type="hidden" name="login_theme" value="cpanel">
<input type="hidden" name="goto_uri" value="/3rdparty/roundcube/index.php">
<input type="hidden" name="login_theme" value="cpanel">
Digite seu email:
<input type="text" name="user" size="40" alt="E-mail" value=@webacappellashow.com.br onblur="if(this.value=='') this.value='E-Mail';" onfocus="if(this.value=='E-Mail') this.value='@ed';">
Senha:
<input type="password" name="pass" size="10" alt="" value="" onblur="if(this.value=='') this.value='';" onfocus="if(this.value=='') this.value='';">
<button value="Login" name="Submit" type="submit" title="Login">Enviar</button>
</form>
IMPLEMENTANDO NO WEBACAPPELLA:
No WA RC
Para ver o resultado clique aqui:
No WA 4
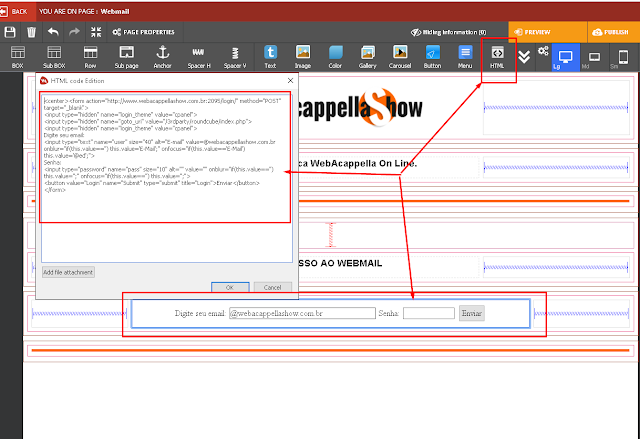
Agora no WebAcappella 4 utilize a opção INSERIR>>CÓDIGO HTML e insira o seu código já com suas alterações.
Para ver o resultado clique aqui:
Em funcionamento se as credenciais estiverem certas vai cair direto para o webmail do Roundcube.
Caso contrário vai ser redirecionado para a tela padrão do webmail do domínio.
É isso aê galera do bem..abração.