Vamos começar a configurar os métodos de pagamento em nossa loja Prestashop. Um modo de pagamento muito utilizado é o PagueSeguro. Pois o cliente tem opção de selecionar pagamento por cartão de crédito e até por boleto bancário. Para saber mais sobre o PagueSeguro clique aqui.
Não falarei sobre o PagueSeguro pois o mesmo pode mudar suas regras a qualquer momento e o artigo ficaria desatualizado.
Para poder configurar o módulo Pagseguro na sua loja faz-se necessário que sua conta seja no mínimo uma conta VENDEDOR.
Sendo assim a primeira coisa que deve-se fazer é logar no seu painel no PagueSeguro para gerarmos um Token.
Após logado no PagueSeguro vá para MINHA CONTA >> PREFERÊNCIAS >> INTEGRAÇÕES
Na área Utilização de Api´s clique em Gerar Token
Guarde este número
Agora logue no painel administrativo de sua loja e vá para MÓDULOS>>MÓDULOS
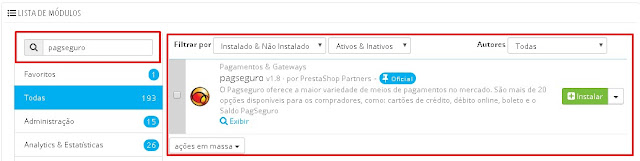
Role a página até o campo de busca e digite "pagseguro"
Clique em Instalar para instalar o módulo.
Após instalado você será redirecionado a primeira aba da configuração.
Preencha :
E-MAIL: o e-mail que você usa para logar no Pague Seguro
TOKEN: Insira aqui o token gerado pelo pagueseguro
CHARSET: Codificação usada pelo seu sistema, nesta caso UTF-8
CHECKOUT: Para uma janela que sobreponha a loja escolha LIGHBOX,. Para a versão do Prestashop 1.6 pode acontecer que configurando como PADRÃO cause erros no pagamento. Então deixei como LIGHTBOX.
Clique em Salvar
Caso você esteja usando certificado SSL em sua loja é necessário que clique em EXTRAS e altere de http para https
Clique em Salvar
Agora vá na sua hospedagem e pelo gerenciador de arquivos edite o arquivo "caminho da sua loja" /modules/pagseguro/features/payment/pagseguropaymentorderprestashop.php
Na linha 88 substitua
'action_url' => _PS_BASE_URL_ . __PS_BASE_URI__ .$this->returnUrlPaymentForVersionModule(),
por
'action_url' => preg_replace("/^http:/i", "https:", _PS_BASE_URL_) . __PS_BASE_URI__ .$this->returnUrlPaymentForVersionModule(),
e salve as mudanças.
Pronto, do jeito que está já estará funcionando o processo de pagamento pelo Pague Seguro.
Mantive um produto que é o Plugin Tradutor por bandeiras com um valor bem irrisório só para poder mostrar o procedimento de pagamento aqui no blog.
Como nossa loja exemplo é de produtos virtuais, não será obrigatório a parte de entrega.
Se quiser colaborar com o blog testando você mesmo efetuando a compra do módulo fiquem a vontade. Ainda levam o "Plugin Tradutor por bandeiras". hehehe
Eu mesmo vou efetuar uma compra com cartão para poder mostrar todos os processos.
Após adicionar o produto no carrinho e finalizar o pedido é mostrado um resumo da minha compra.
Então o comprador clica em Finalizar Pedido.
O comprador pode criar uma conta, usar a Finalização Instantânea ou se já tiver conta apenas logar na conta. Já tenho conta então farei login na minha conta.
Posso então adicionar um novo endereço para entrega (o que no caso de um produto virtual não é necessário) ou então prosseguir para o endereço de cadastro clicando em Finalizar Pedido
Como é um produto virtual, não serão mostrados opções de transportadoras, apenas disponibilizando para que eu concorde com os Temos de serviço. Então marco concordando com os termos e clico em Finalizar pedido.
Mostrará o resumo com o valor dos produtos, impostos e frete grátis. Frete grátis por ser um produto o qual não necessita de uma transportadora.
Logo abaixo do resumo é mostrado a opção de pagamento. Clico nela.
É mostrado novamente para que eu confirme minha compra. Clico então em Confirmo minha compra.
Após é aperto a aplicação do PagueSeguro para que eu efetue o pagamento
Após informar meu e-mail e Avançar, é levado para preenchimento do CPF e telefone .
Preencho e clico em Escolher o meio de pagamento
Agora ele me oferece opção de pagar com cartão de crédito ou boleto. Vou pagar com cartão.
Continuo informando dados do dono do cartão :CPF, CELUALR, DATA NASCIMENTO COMO SEGURANÇA.
Confirmo o pagamento.
Ele irá processar o pagamento
O pagamento sendo aprovado será mostrado o resultado informando que a transação foi aprovada com o código da transação.
A loja receberá todos os avisos no e-mail configurado, tanto do pedido quanto do pagamento e o comprador receberá tanto todos os avisos de compra, aprovação de pagamento quanto também o e-mail disponibilizando o link para baixar o arquivo. Uma vez que ele comprou um produto virtual.
Veja abaixo print do e-mail contento o link do arquivo conforme o produto virtual adquirido
No caso do exemplo eu configurei neste produto que o mesmo só poderia ser baixado uma vez e inseri um prazo para download.
Veja o funcionamento on line colaborando com o blog clicando aqui
Se gostou do post.. comente.. Valeu galera.