Conforme a postagem anterior pode-se ver que ao excluirmos as categorias nativas, ou seja, as que já vem pré-cadastradas no tema padrão do Prestashop o menu simplesmente desapareceu. Podendo acessar as categorias somente pelo Mapa da loja.
Isso acontece pois um ponto negativo é que o menu padrão não é automático. Toda vez que se adiciona uma nova categoria é necessário adicionar a categoria no Menu. Quem sabe se no futuro não exista uma opção do tipo marcar uma caixa no momento do cadastro da categoria já se optar por adicionar ao menu.
Mas enquanto isso não acontece vamos usar as ferramentas as quais nos são disponibilizadas.
Para isso vamos acionar MÓDULOS>>MÓDULOS após logar na área administrativa da loja.
Role a página até o campo de busca e digite "Menu Horizontal superior"
Este é o tipo de módulos que geralmente não se deve desabilitar, exceto se adquirir outro módulo de Menu. O que não vem ao caso no momento.
Clique então em Configurar
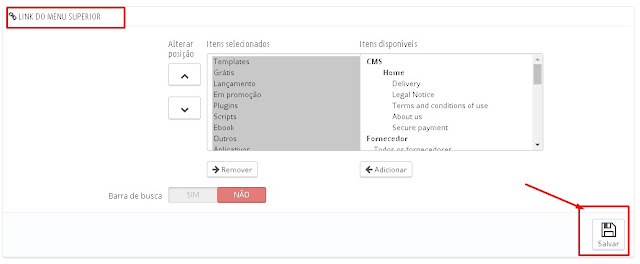
Repare pela imagem abaixo que do lado esquerdo são os ítens que estão ativados (que aparecerem no menu) e do lado direito os itens disponíveis para inclusão no menu.
Então estarão Disponibilizados ali Ítens CMS, que são da própria loja, Fornecedor, Fabricantes, As categorias cadastradas e produtos..
Basta marcar os ítens desejados da esquerda e clicar em adicionar para que adicione ao menu.
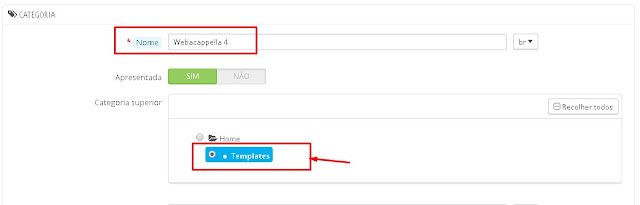
No caso do exemplo eu adicionei as categorias sem as subcategorias. Pois se vc adicionar as subcategorias elas vão ficar no menu principal diretamente. Ou seja. do lado do titulo da categoria. Sendo que se adicionar só a categoria principal, ao clicar irá aparecer normalmente as subcategorias.
Não adicionei o Home pois ao clicar na logo da loja já vai para a Home. Então procuro ganhar espaço além de menos itens de carregamento.
Não adicionei nada de termos e condições , sobre, formas de pagamento pois é algo que se pode deixar no rodapé. É algo já que meio padrão e o visitante já tem como costume ir no rodapé atrás destas informações.
Fornecedor e Fabricante de forma alguma. Pois hoje em dia ´muitos fornecedores e fabricantes vendem para o consumidor final. E eu não vou facilitar isso para os clientes deixarem de comprar de mim para comprar deles. Inclusive pois podem oferecer valores mais interessantes.
Depois de já adicionado os itens que deseja no seu Menu você pode ajeitar o posicionamento (ordem) dos itens no menu. Eu gosto de colocar primeiro as opções que desejo da mais ênfase.
Para isto você clica no item desejado e utiliza dos botões seta pra cima e pra baixo para posicionar a seu gosto.
Você pode também habilitar uma barra de busca no seu menu. Basta selecionar Sim no item Barra de Busca.
Mas para isso deve-se lembrar que seria muito feio ter duas opções de busca sendo que fazem a mesma função. Então se for habilitar a busca na barra de menu sugiro que desabilite a busca no topo ao lado da logo. (Faremos como em outro artigo)
Depois de definido clique em Salvar na área Link do Menu superior.
Você também pode adicionar uma opção personalizada a qual clicar vai adicionar para uma url desejada.
Na área ADICIONAR UMA NOVA LIGAÇÃO digite no campo Rótulo o nome da opção e em link a url para onde será redirecionada.
No nosso exemplo vamos inserir a opção BLOG:
Se quiser que ao clicar abra em uma nova guia (aba) no brose assinale Sim para Nova Janela. e clique em Adicionar.
Repare que ele foi adicionado logo abaixo com opção de exclusão ou edição futura.
Porém ele ainda não está disponível no site. Pois agora terá que utilizar novamente o quadro de LINK DO MENU SUPERIOR e adicionar a nova opção ao menu.
O menu do tema padrão da Loja não é lá grandes coisas. Mas aquele ditado: Quem não tem cão caça com gato.. rsrs..
Mas ainda teremos um artigo falando só sobe o famoso pente fino. Aquele que saímos catando os detalhes e personalizando de uma maneira mais avançado. Mas até então da maneira que está é até aceitável.
Para ver on line clique aqui.